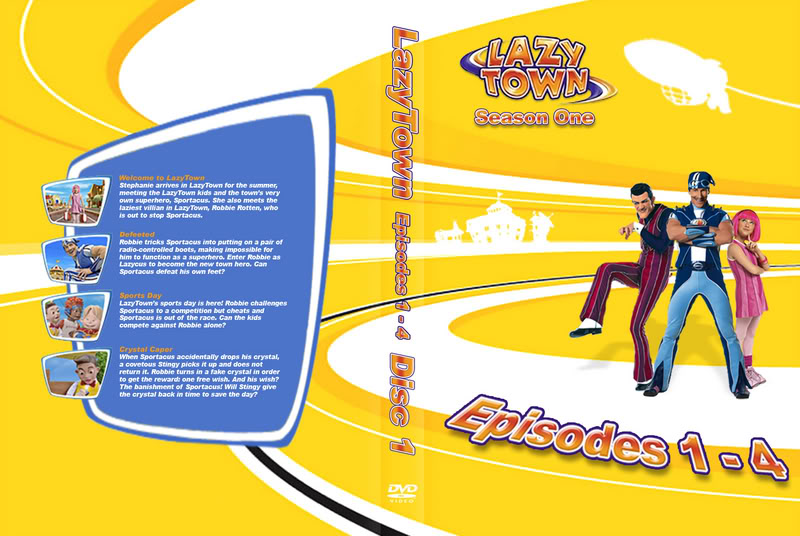
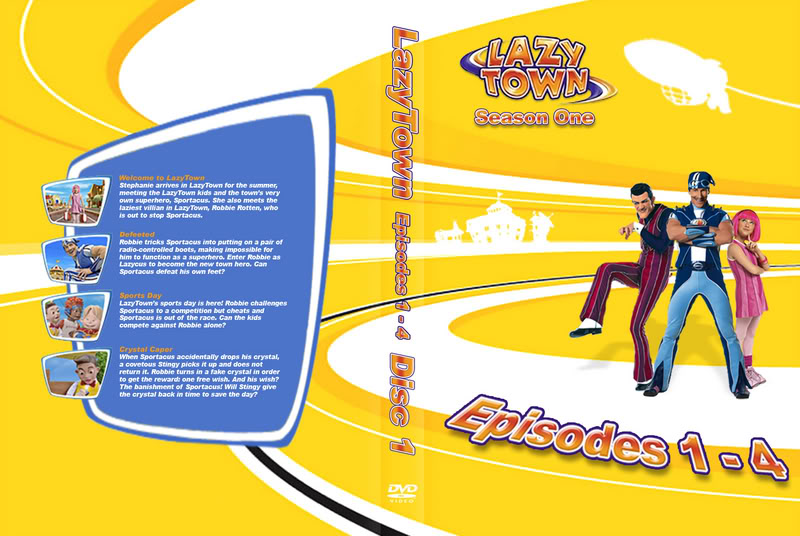
LazyTown Season 1 (Episodes 1-4) DVD Cover

Yeah, I tried my hand at making a DVD cover for those of you who want it :/ I guess if people want more (or edits), I may comply with their requests or whatever.

Yeah, I tried my hand at making a DVD cover for those of you who want it :/ I guess if people want more (or edits), I may comply with their requests or whatever.


 Take the Arial Black font, italicize it -- Make it a good orange colour, then give the middle a stripe of red. Then apply white and blue font strokes afterwards. And BAM, you have a LazyTown font :)
Take the Arial Black font, italicize it -- Make it a good orange colour, then give the middle a stripe of red. Then apply white and blue font strokes afterwards. And BAM, you have a LazyTown font :)
Note